Scaffolding with starters and minimal configurationGatsby starters enable for nearly zero configuration and supply a totally scaffolded listing structure. All starters are totally practical Gatsby websites and may be at once deployed. This facilitates a fast suggestions loop, the place builders see their modifications at once mirrored of their working site. Some of probably the most typical hosts for Gatsby contain Netlify, Vercel, and Gatsby Cloud. Static web website deliveryWhen you carry out a Gatsby build, the result's a set of static belongings that may be uploaded to any content material supply community , situated within the general public folder within the Gatsby challenge root. This signifies that Gatsby websites primarily contain static HTML, which masses in a timely fashion in a browser.
In this way, build-time compilation limits the quantity of labor servers more often than not should carry out for net purposes which might be chattier. And because of payload optimization and supply optimization, Gatsby websites load in a timely fashion on the sting and keep small. Now create a brand new .eslintrc.js file within the basis of your undertaking directory.
Here is the place you will place the configuration settingsfor ESLint. To add TypeScript assist to ESLint, deploy -eslint/parser -eslint/eslint-pluginpackages in your project. The former is used to parse TypeScript code to a format that's comprehensible by ESLint, at the identical time the latter gives you TypeScript-specific linting rules. Accessible markupGatsby gives you by default the eslint-plugin-jsx-a11y package, which is an accessibility linting software for code. This dynamic routing, however, might possibly be unattainable for disabled customers to make use of with the identical comfort as typical hyperlinks. Gatsby ships with the @reach/router library, which helps scroll restoration and accessible dynamic navigation, and it additionally ensures that Gatsby hyperlinks operate accessibly.
GraphQL is an API that accesses a datastore— on this case Gatsby itself. In this text we'll study the various commonly requested TypeScript programming questions in technical like "gatsby typescript starter hiya world" Code Answer. When creating scripts and net applications, error dealing with is a vital part. If your code lacks error checking code, your program could look very unprofessional and also you could be open to safety risks. Error or stack dealing with on typescript was effortless and easy. An error message with filename, line quantity and a message describing the error is shipped to the browser.
This tutorial consists of many of one of the most typical error checking techniques in Typescript. Below are some answer about "gatsby typescript starter hey world" Code Answer. The gatsby-plugin-typescript plugin already comes with a newly created Gatsby site.
Unless you desire to vary any of its default options, you don't must add this plugin to your gatsby-config.js file explicitly. This Gatsby plugin makes writing .ts and .tsx recordsdata in TypeScript possible. Now that you've a full understanding of how Gatsby matches into the worlds of JavaScript and React, it's time to begin with our first Gatsby site. Before the emergence of Jamstack architectures, all server-side JavaScript purposes leveraged a continually operating Node.js net server. And all monolithic content material material and commerce architectures comply with this pattern. As for decoupled content material material and commerce architectures, it will rely on regardless of whether build-time or runtime rendering is occurring.
Though distributed content material and commerce architectures lend themselves most favorably to build-time rendering, it's attainable to implement runtime rendering as well. Jamstack frameworks and methodologies introduce the notion of build-time rendering. In Jamstack architectures, an SSG is liable for performing the rendering as soon as a construct begins.
During a build, the SSG's JavaScript is answerable for retrieving files from APIs and rendering that files into static markup. The results of the construct is a set of static belongings that may be uploaded to any filesystem, other than a continually operating database, net server, or server-side application. Because they're run manually, ordinarily using a terminal command, they execute at construct time, which suggests that they solely run when the state of the static belongings wants updating.
In short, Gatsby is a free and open supply framework established on React for creating net websites and net applications. In this primary chapter, we'll get acquainted with Gatsby. Gatsby is constructed on React, so we'll additionally check out some JavaScript and React ideas which might be important for Gatsby builders to understand.
Finally, we'll construct our first Gatsby "Hello World" site, which can familiarize you with Gatsby's developer tooling. Gatsby is an open supply framework for constructing static sites, elegant on React. Gatsby locations exact emphasis on performance, scalability, and security, and it has a wealthy and rising ecosystem of plugins, themes, recipes, starters, and different contributed projects. Once the template is ready, I have to add a little bit of code into gatsby-node.js file, which takes care of getting the codenames and producing the pages.
In the GraphQL query, I am getting codenames of all weblog posts and later invoking createPage perform that specifies on which path and applying which template have to Gatsby generate every page. For example, if a consumer goes to /about, Gatsby will attempt to seek out src/pages/about.tsx. For the basis web web web web page of the location we will create a file referred to as src/pages/index.tsx.
Each web web web page within the src/pages folder have to export a default React component. The pageQuery fixed is a GraphQL question that may be executed in advance of rendering the component. The outcomes from the question shall be exceeded into the element as a prop referred to as data.
Additionally, you've gotten to TypeScript established in your machine. If you're utilizing an editor moreover Visual Studio Code, you might have to move by utilizing just a few further steps to be definite you've gotten TypeScript performing type-checks at construct time and displaying any errors. For example, if you're utilizing Atom, you'll must put in the atom-typescript package deal to have the ability to attain a real TypeScript experience. If you wish to obtain TypeScript just in your project, achieve this after the Gatsby mission folder has been set up.
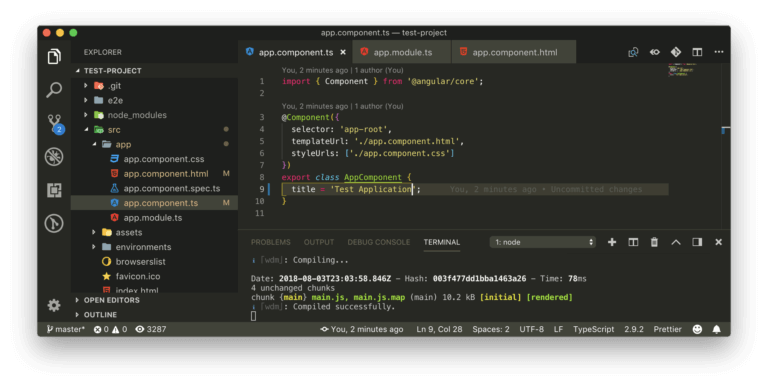
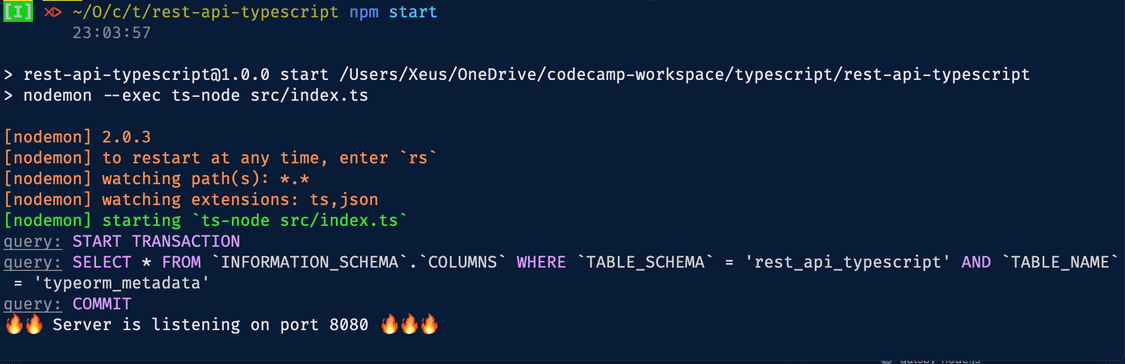
Back within the terminal, become aware of that gatsby develop remains to be running; the command has not terminated, as proven in Figure 1-4. This is to allow you to proceed employing the neighborhood growth server for so lengthy as needed. The Gatsby CLI helps scorching reloading, which is a function that permits Gatsby websites to replace right now once you modify code. For so lengthy as gatsby develop is running, the neighborhood growth server shall be accessible on the localhost URL, and the overwhelming majority of ameliorations you make to the code shall be mirrored right now within the browser. To cease operating the event server, within the terminal window, variety Ctrl-C . This will terminate the command, shut down the neighborhood growth server, and make the location inaccessible via the browser.
To restart the native growth server, execute gatsby develop again. React defines itself as a JavaScript library for constructing UIs, nevertheless it can be probably enhanced described as a declarative, component-based strategy to writing interactive UIs. Originally created by Facebook, React is now certainly one of many preferred libraries for constructing JavaScript purposes in existence. Gatsby is constructed on high of React and inherits lots of its concepts.
On the opposite hand, conventional architectures—especially monolithic and plenty of decoupled content material and commerce implementations—perform runtime rendering, which happens solely when a consumer requests an internet net site page. This undesirable conduct is mitigated in most implementations by using aggressive caching and a CDN. In Gatsby, supply plugins are Node.js packages that fetch knowledge from its source, no matter that supply could be.
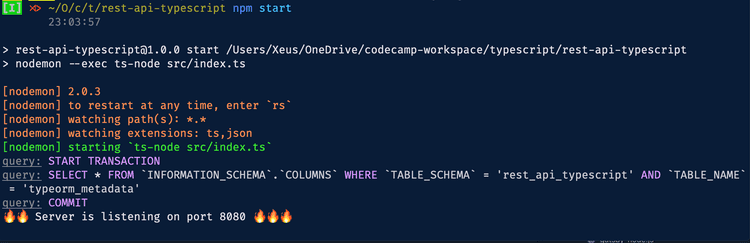
Gatsby affords many supply plugins for a wide range of structures that emit data, together with APIs, databases, CMSs, commerce systems, and even nearby filesystems. For instance, gatsby-source-filesystem pulls knowledge instantly from the interior filesystem of Gatsby, regardless of whether it's Markdown or some factor else. Meanwhile, gatsby-source-drupal and gatsby-source-contentful pull content material material from the Drupal and Contentful CMSs, respectively. The software runs code from the gatsby package deal put in locally. According to its author, ts-node is reliable to make use of in production. Nonetheless, to scale back the start-up time of the server and stop further reminiscence utilization from retaining the compiler in memory, it really is improved to compile the supply information beforehand.
Execute the ensuing JavaScript code with the node command when deploying to production. Now that TypeScript is established in your project, create aconfiguration file that specifies which information ought to be compiled and the compiler choices for the project. This file is named tsconfig.json, and also you ought to place it on the basis of your mission directory. In React, prop-types may be utilized to validate the properties submitted to your components. Unlike TypeScript, which is used in the course of development, prop-type validation is used at runtime.
There are some instances the place this distinction might possibly be incredibly helpful, however I mainly discover TypeScript's kind checking adequate for my Gatsby sites. If you prefer to to generate runtime prop-types when constructing your Gatsby site, take a look at gatsby-plugin-babel-plugin-typescript-to-proptypes . By operating a single command, you'll get a production-ready Node.js app set up and totally configured in your machine. The app comes with many built-in features, reminiscent of authentication employing JWT, request validation, unit and integration tests, steady integration, docker support, API documentation, pagination, etc. This is an mechanically generated file founded on the precise variations of your npm dependencies that have been set up in your project.
Once installed, we have now a pair selections for beginning a project. The first is to style the gatsby new command and press enter. From right here you'll be requested a mess of questions beginning from the identify of the listing that can maintain your task to what CMS or content material administration you'll be applying reminiscent of WordPress.
The second option, which we'll be using, requires a starter undertaking from Gatsby's Starter Library. TypeScript is a superset of JavaScript that provides elective static typing at construct time, which cuts down on debugging runtime errors. It has grown right into a strong choice to JavaScript over the years. At the identical time, Gatsby has emerged as a helpful front-end framework for creating static websites. TypeScript's static-typing talents go properly with a static-site generator like Gatsby, and Gatsby has built-in assist for coding in TypeScript. Start with a React sandbox, and create an App.js element in a elements folder, and add an App.test.js file.
Notice how we instruct equally to place Jest within the devDependencies portion of the package.json file, in order that it'll solely be mounted within the event surroundings and never in production. Following the create-react-app conventions, the app lives within the src/App.js file. We're going to load that component, and render it to a string employing ReactDOMServer.renderToString(), which is offered by react-dom. In the subsequent chapter, we'll flip our consideration to the core constructing blocks and parts of Gatsby, which include starters, Gatsby pages and components, accessibility, CSS, and Gatsby's plugin ecosystem. Then we pivoted to the technical edge of Gatsby, exploring core applied sciences crucial to Gatsby growth and the way differences in equally JavaScript and React have made Gatsby a good more sensible selection for developers. Simply seeing an inventory of the data and directories of a Gatsby website isn't enough—we desire to see it in a browser.
However, to view our Gatsby website in a browser atmosphere when it's nonetheless offline, we'll should spin up an area improvement server. Node.js, the JavaScript runtime used for server-side rendering and common JavaScript approaches, isn't simply helpful for JavaScript that should be executed exterior the browser environment. It's additionally helpful for JavaScript that should be executed on desktops to control documents and carry out different actions which are essential to software development. For instance, many JavaScript purposes require the obtain of many dependencies, oftentimes third-party libraries which are maintained by different builders within the JavaScript space. Today, a content material material and commerce implementation could should pull files from a number of sources that allows you to populate a website, with backend files vendors being added and eliminated behind the scenes. Moreover, a content material material and commerce implementation could require a multifaceted blend of interchangeable in-page expertise that may be switched out as builders see fit.
In many content material material and commerce architectures, for example, GraphQL is used to retrieve facts from third-party companies and facts companies comparable to databases and content material material administration techniques to be used in an application. In these use cases, there's a GraphQL server that's consistently running, able to answer any incoming GraphQL query. This article template renders the complete textual content of every article right into a steady template for particular person articles. To simplify this instance even further, let's assume that these articles are coming from an exterior database other than from the native filesystem (something we'll cowl in Chapters four and 5).
As you are able to see, the generated package.json is sort of compact. The genius of create-react-app lies in transferring a bunch of "What the hell is this?" configuration files, into its packages. You can then improve these packages and achieve new/fixed wiring of all of the JavaScript construct tools. The error message above suggests including the dom choice to the lib property to repair the problem, however this isn't the right answer for a Node.js project.
The above configuration file extends the bottom configuration presented by the TypeScript staff for Node.js v16. Additional alternatives or overrides can be included by the compilerOptions property. It additionally specifies that each one the recordsdata within the src listing ought to be included within the program, however all of the things within the node_modules listing is skipped entirely. Both theinclude and exclude properties help glob patterns.
TypeScript brings optionally available static typing to JavaScript projects. The main advantage of static typing is that style errors are detected and corrected at construct time, so code will extra probably run appropriately as soon as deployed to production. A rising variety of JavaScript builders are seeing the worth of writing extra strongly typed code, which has led to a rise within the adoption of TypeScript for all types of JavaScript-based projects.
Now that we've the configuration of the location we'll have to setup the structure. By default, the Gatsby fast commence created a usable site. This is super-helpful, however all of it's written in plain JavaScript and we wish to make use of TypeScript so we'll be changing the records that have been generated. While we're at it, we'll add some further features.
This is a react native starter which used to construct a superior Event Booking App dependent on the Figma design. You can obtain or clone it to hurry up your projects. In TypeScript, an interface is used to outline the "shape" of a customized type. These are used to symbolize the worth sort of complicated items of knowledge like React constituents and performance parameters. In the seo.tsx file, you're going to construct an interface to exchange the defaultProps and propTypes definitions that have been deleted.
Next, to complete setup, you're going to dispose of some boilerplate code out of your project's index page. In your project's root directory, head to the src directory, adopted by pages after which open the index.js file. To get started, you're going to create your Gatsby website and just remember to can run a server and consider the site.
























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.